本系列是个人学习《边缘就算基础知识入门》的笔记,仅为个人学习记录,欢迎交流,感谢批评指正
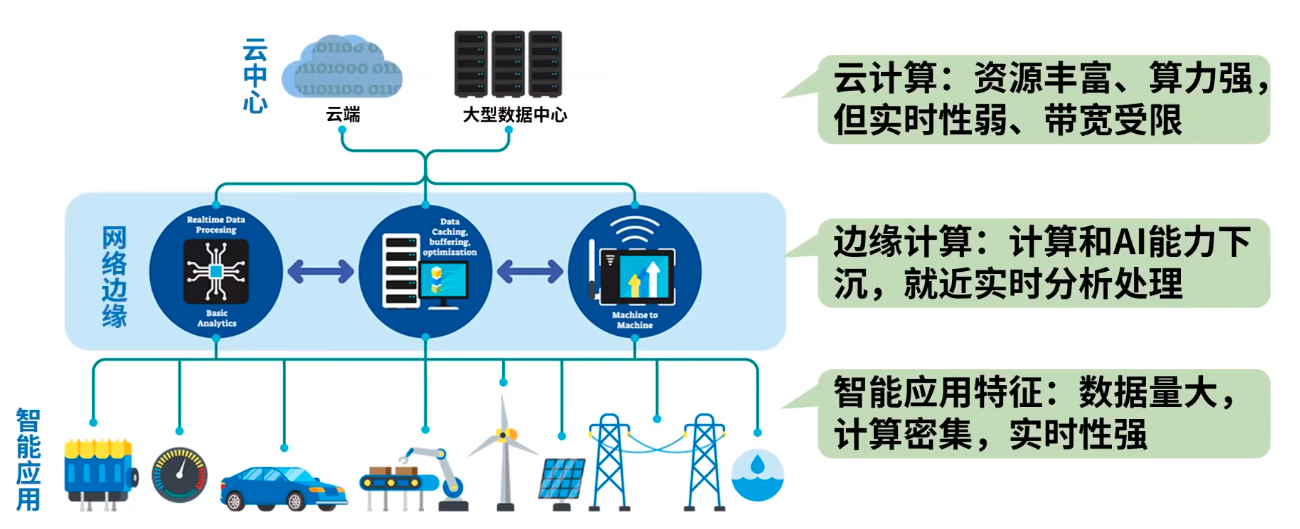
移动物联设备产生海量数据,数据密集型移动智能应用,计算密集、动态性高,实时性强
传统云计算架构
基于广域互联网构建,适于大型数据处理任务
缺点:广域网的长时延,导致实时性弱,高度集中式设计,导致敏捷性低

边缘计算的兴起
协同利用网络边缘的计算、存储、通信分布式资源,实现计算能力下沉,在靠近数据源头提供高效服务
优点:就近实时计算、减少云端数据传输、本地化数据隐私保护
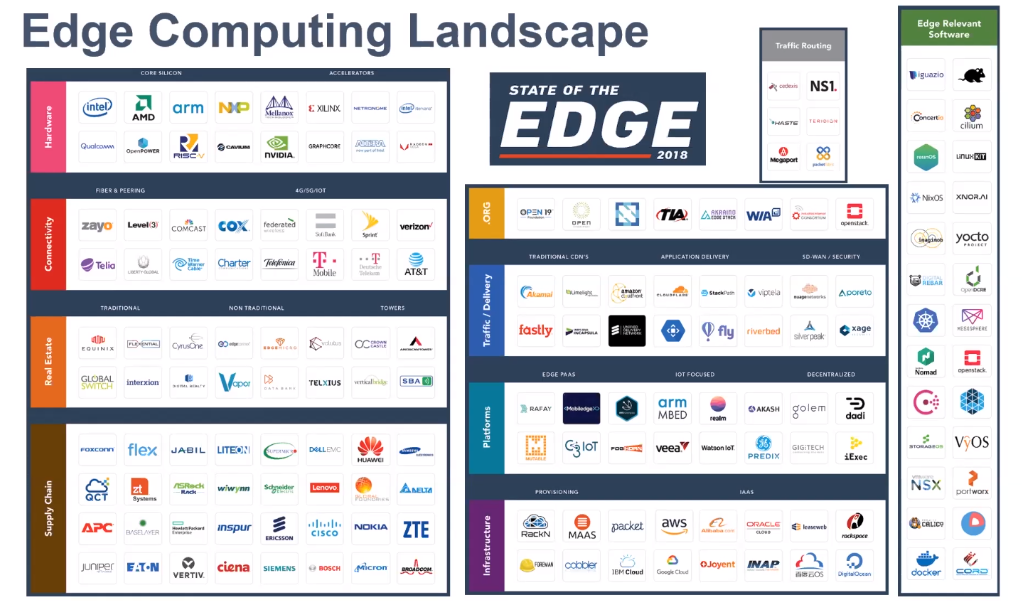
边缘计算产业

边缘计算系统机构

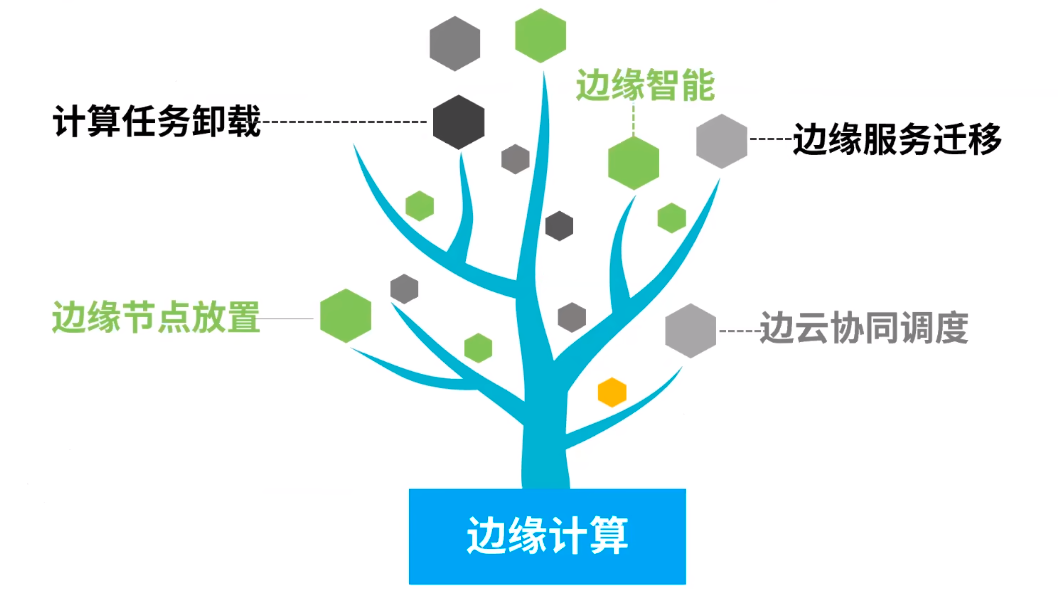
边缘计算的关键技术

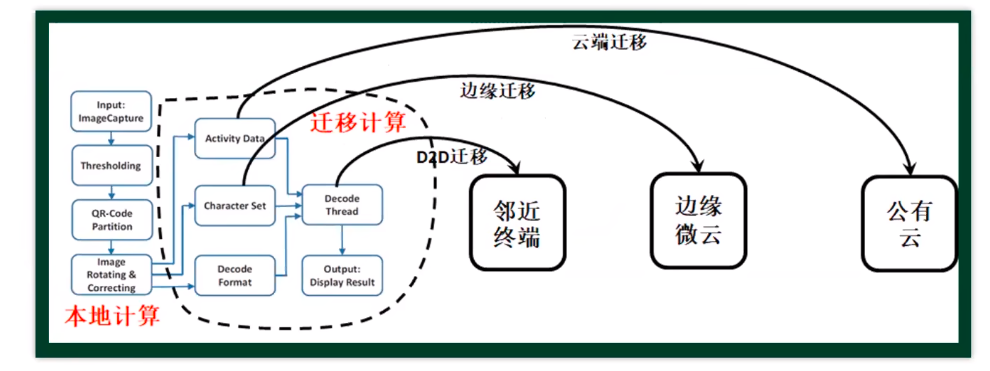
计算任务卸载
为解决移动终端设备能耗、计算能力不足等问题,通过把计算任务化整为零,切分为多个子模块,卸载迁移到终端、边缘、云端,提升服务质量

边缘节点放置
边缘节点服务器应该放在哪些位置并没有明确定义,在系统和用户资源需求和约束限制的前提下,达到提高资源利用率,减少服务时延等目的
服务迁移
单个边缘节点覆盖范围有限,终端用户频繁移动,导致边缘节点服务质量的急剧下降或终端,因此需要进行动态边缘服务迁移,如何平衡迁移开销与服务质量之间的折中?

端边云协同
当单一节点的工作负载过高时,通过智能终端、边缘节点、云端的相互协作与资源共享,来完成单个用户或者单个边缘节点无法完成的任务。

其他研究方向
- 架构:包括边缘计算的平台架构,硬件架构,软件架构等
- 安全:包括边缘计算的安全和隐私、新型轻量级密码学方法等
- 服务:边缘容器、轻量级虚拟化、编排调度、编程模型等
- 应用:各类边缘计算应用研究,如边缘智能、边缘数据处理等
边缘计算研究案例
边缘智能

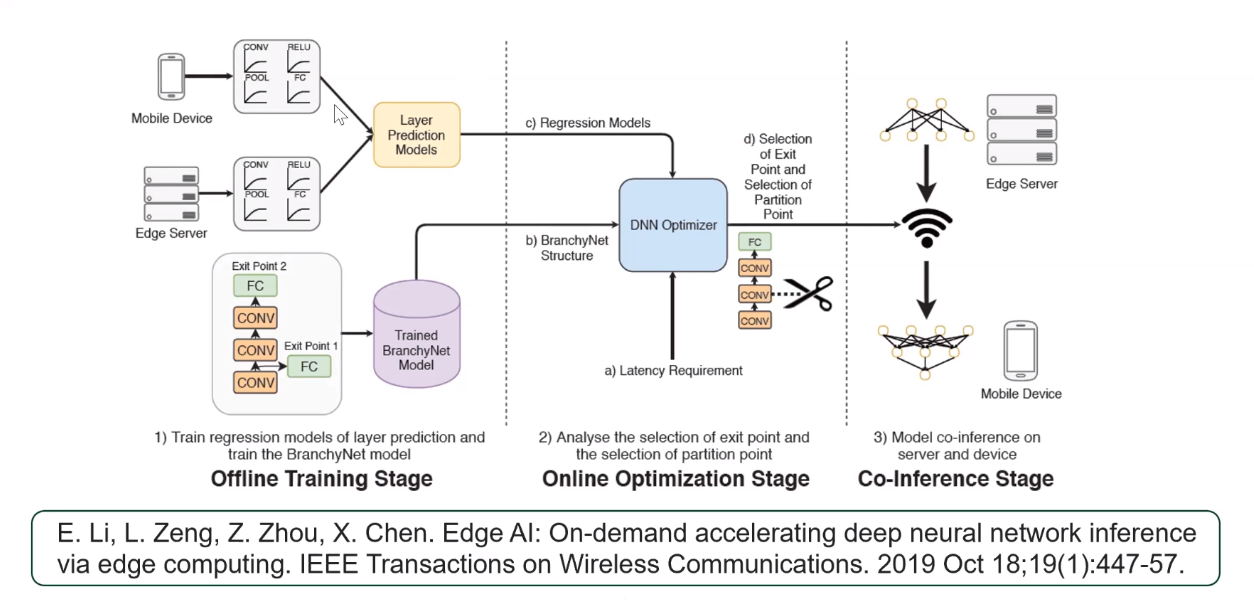
实时边缘智能
传统的深度学习神经网络直接部署到边缘设备上存在计算资源不足的问题,而将模型直接部署到云端由于网络时延结果存在存在实时性不足的问题。

实时边缘智能Edgent框架(这里不做赘述,建议直接阅读改论文原文)

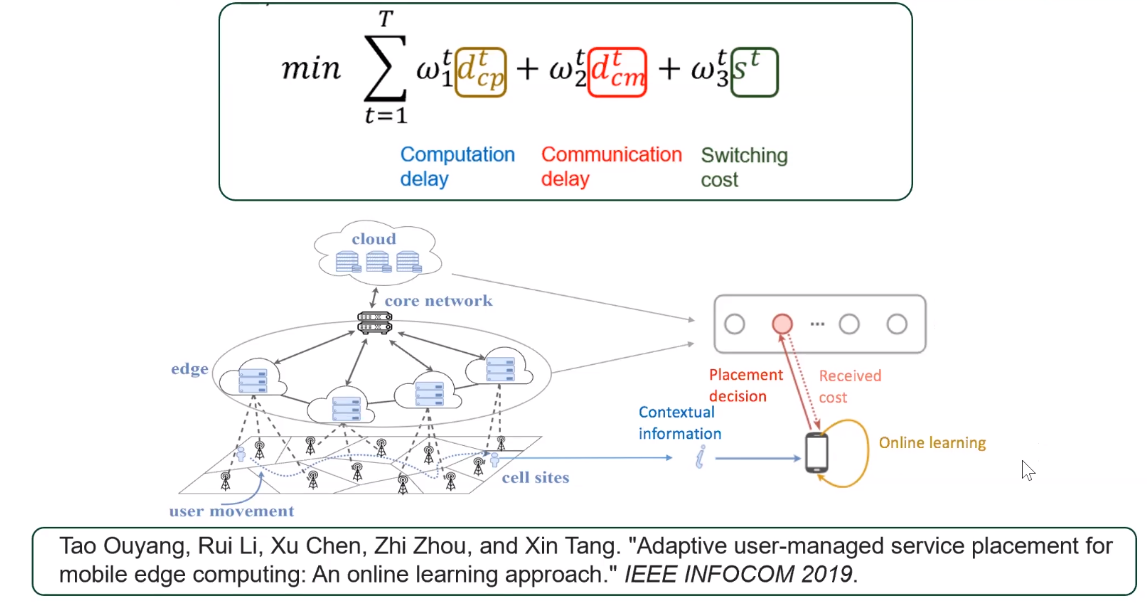
自适应学习驱动的边缘服务迁移